How to design emails with MassMailer Template Builder

This document will help you get started with it. You can use our editor to create an email message using its innovative, easy-to-use features. ?

01.OVERVIEW
Rows, Content and Settings = Flexibility

One of the editor’s biggest strengths is that it provides creative professionals with tremendous design flexibility. A lot of it comes from combining structures (rows) with individual design elements (content).



CONTENTEach tile represents a different kind of content you can use in your email. Just drag one inside a column, it will auto-adjust to the column width. Whenever you select a content element, the sidebar shows its properties.
| ROWSRows are structural units that define the horizontal composition of a section of the message by using columns. A row can include one to four columns, and it can either be empty or filled with content.
| SETTINGSSettings are general styles for the message, inherited by Rows and Content blocks. For example, the font family set here is used everywhere you choose to use the "Default" font, so you can quickly change the font.
|
02.ROWS

Using Rows
Rows are structural units that define the horizontal composition
of a section of the message by using columns. Using more than one column allows you to put different content elements side by side. You can add all the structural elements you need at any time, regardless of the template you selected when you started. Unless you set a row to "not stack on mobile", its columns are stacked on mobile devices.

EMPTY ROWSEmpty rows help you build a skeleton for your message, without placeholder content. You will find many options, between 1 and 4 columns. |  DEFAULT ROWS DEFAULT ROWS
Default rows help you speed up the creation process by providing frequently used layouts with placeholder images, text, and buttons. either be empty or filled with content. |  CUSTOM ROWS CUSTOM ROWS
Custom rows contain predefined content for specific use cases, such as footers for Mailchimp, HubSpot, Klaviyo, and SendGrid.so you can quickly change the font. (Future Release) |

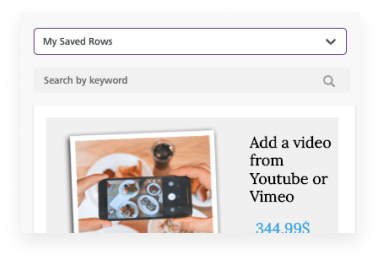
MY SAVED ROWS
Empty rows help you build a skeleton for your message, without placeholder content. You will find many options, between 1 and 4 columns. (Future Release)
03.CONTENT 
Adding Content
The sidebar's Content tab features a series of tiles that represent the different kinds of content you can use in your message. Text blocks, images, buttons, dividers, videos, and more. Try dragging one inside a column to get started.

TEXTUse the text editor's toolbar
for paragraph formatting, the sidebar for color, link color, line height, padding, etc. can be "Open link", "Make a call", etc. | 
IMAGEAdd the image block, then drag-n-drop images from your PC, or insert with the File Manager. Lots of image editing options. | 
BUTTONInsert a button, then modify the label, padding, border, radius, color, etc. |

DIVIDERIt can be a solid, slashed, or dotted line, or a transparent spacer. Work with thickness & padding for more design control. | 
SOCIALEasily add your preferred social icons, selecting from a gallery of available styles.
You can add custom icons too. | 
HTMLNeed to paste HTML code?
The HTML content block comes to the rescue. HTML that doesn't work in an email is automatically removed. |

VIDEOThe video content block allows you to share your video content in an easy way in your emails. You only need to copy and paste the URL of your video from YouTube or Vimeo. | 
STICKER You can insert a Sticker directly from GIPHY. Simply drag and do a search in their database. (Future Release) | 
GIFYou can insert a GIF file directly from GIPHY. Simply click and drag the block and search for some funny and cute GIFs. (Future Release) |

ICONSThis content block works much like social icons; you can use the pre-loaded icon or you can add custom icons too. | 
MENUYou can add a simple text-base navigation element and set properties for each item. | |
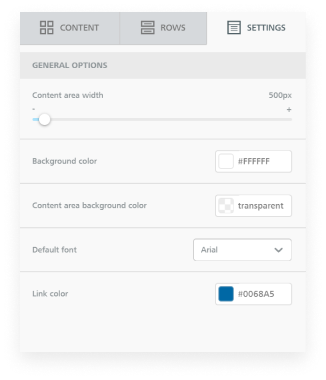
04.SETTINGS
Configuring message settings
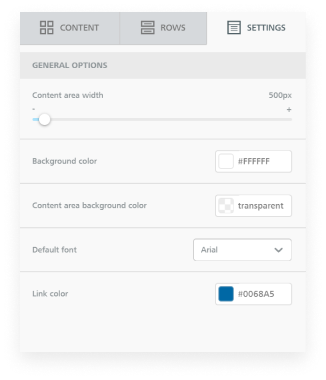
In the Settings tab, you can configure settings that apply to the entire message. They can help you work faster.
Let's take a quick look!
CONTENT AREA WIDTHThe width for the content area. 600px typically provides enough room & works well in most Web & desktop email clients. On small devices, it will be ignored.
| BACKGROUND COLORThe default background color for the message. You will be able to override it at the row, column, and content block level when settings properties for those elements.
| CONTENT AREA BACKGROUND COLORThe default background color for the content area, which is the area for which you set the width above.
|
DEFAULT FONTThe default font family that all content elements will inherit. Of course, you can overwrite at the content block level.
| LINK COLORThe default link color that all links will inherit in the message unless you overwrite it for individual elements.
|
|